CSS
CSSサービスは、ウェブデザインやウェブ開発において使用されるCSS(Cascading Style Sheets)の効果的な活用を支援するサービスです。CSSは、HTML文書のスタイルやレイアウトを定義するためのスタイルシート言語であり、ウェブサイトの見た目やデザインをカスタマイズするために重要な役割を果たしています。CSSサービスでは、以下のような機能やリソースが提供されます。スタイルテンプレート:既存のスタイルテンプレートやテーマを利用することで、簡単にウェブサイトのデザインを適用することができます。プロフェッショナルなデザインやレスポンシブ対応のスタイルを選択し、自身のウェブサイトに適用することができます。カスタムCSSエディター:独自のスタイルシートを作成・編集するためのエディターが提供されます。CSSのコードを直接編集し、要素のスタイルやレイアウトをカスタマイズすることができます。カラーコードやフォント指定など、細かいデザインの調整が可能です。レスポンシブデザイン対応:CSSサービスは、モバイルデバイスやタブレットなど、さまざまなデバイスに対応したレスポンシブデザインの実現を支援します。メディアクエリやフレキシブルボックスモデルなどのCSSテクニックを活用して、ウェブサイトが異なる画面サイズや解像度に適応することができます。ブラウザ互換性の確保:異なるブラウザやプラットフォームでの表示の一貫性を確保するため、CSSサービスはブラウザの互換性に対応しています。ベンダープレフィックスやポリフィルなどの技術を活用し、ブラウザごとの適切なCSSの実装を行います。CSSサービスの利点は、ウェブデザインの柔軟性と効率性を向上させることです。CSSを活用することで、ウェブサイトのデザインやレイアウトを効果的に管理し、一貫性のあるブランドイメージを構築することができます。また、CSSサービスを利用することで、プロフェッショナルなデザインを短時間で実現し、開発プロセスの効率化にも寄与します。ウェブサイトの見た目やデザインに重要な役割を果たすCSSサービスは、ウェブデザイナーや開発者にとって欠かせないツールです。適切なCSSサービスを選択し、使いやすさとパフォーマンスを兼ね備えたCSSの活用を促進することが重要です。
全18件を表示平均評価順
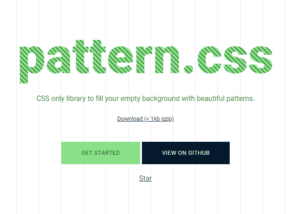
素晴らしい!こういうサービスを待っていました!今まで自力でCSSで背景を作成していましたが、このツールのおかげで色やパターンをしていして簡単に作成できるようになりました。