クチコミネットのまとめ記事にようこそ!今回はSEOに大きく関わってくる画像の代替テキストについてまとめました。
しかし、代替テキストの何がそれほど重要なのでしょうか?そして、それをどのように使用してSEOとユーザーエクスペリエンスを向上させることができますか?
代替テキストは4つの主な理由で重要です。
- アクセシビリティを向上
- 「トピックの関連性」を改善できる
- Google画像でのランク付けに役立ちます
- 画像リンクのアンカーテキストとして機能します
1.代替テキストによりアクセシビリティが向上
世界では何百万人 もの人々が視覚障害者であり、多くの方はスクリーンリーダーを使用してオンラインコンテンツを利用しています。これらは、画像を含む画面上のコンテンツをオーディオに変換することで機能します。
代替テキストのない画像は、ユーザーに画像の内容を伝える方法がないため、スクリーンリーダーに問題を引き起こします。通常、これらの画像はスキップされるか、さらに悪いことに、長くて役に立たない画像ファイル名が読み取られます。
Googleは、SEOスターターガイドでスクリーンリーダーを使用するユーザーにとっての代替テキストの重要性について述べています。
2.代替テキストは「トピックの関連性」を向上させることができます
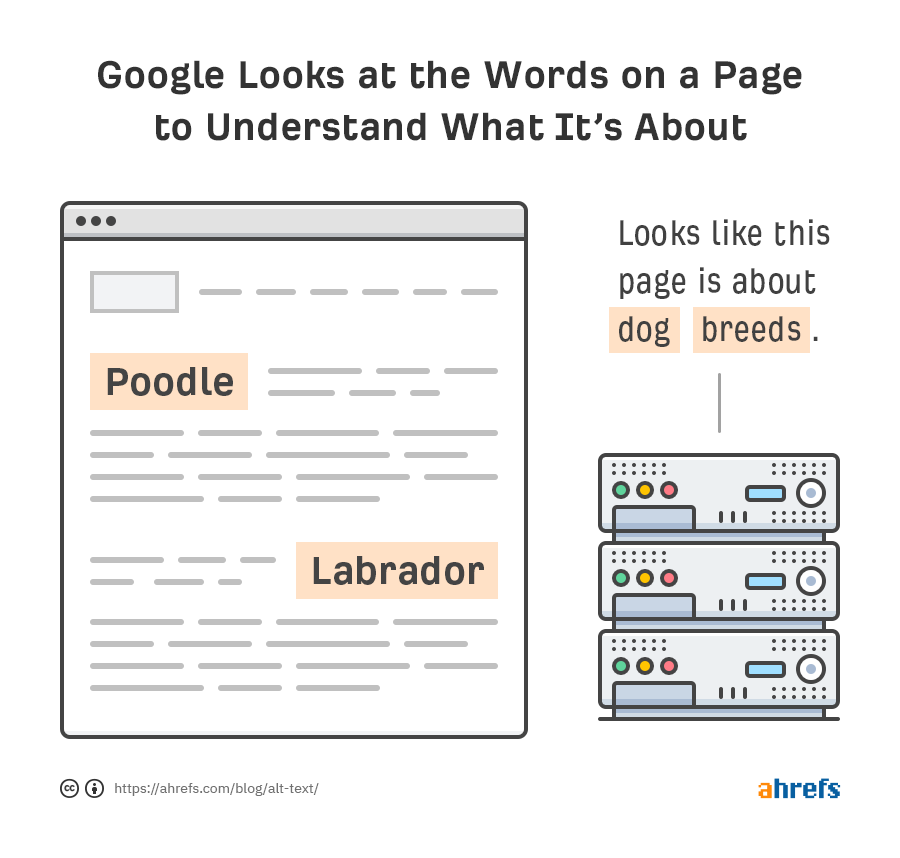
Googleはページの単語を調べて、その意味を理解します。
たとえば、ページがプードル、ラブラドール、レトリバーに言及している場合、Googleはそれが犬の品種に関するものであることを認識しています。
これは画像とどのように関係していますか?
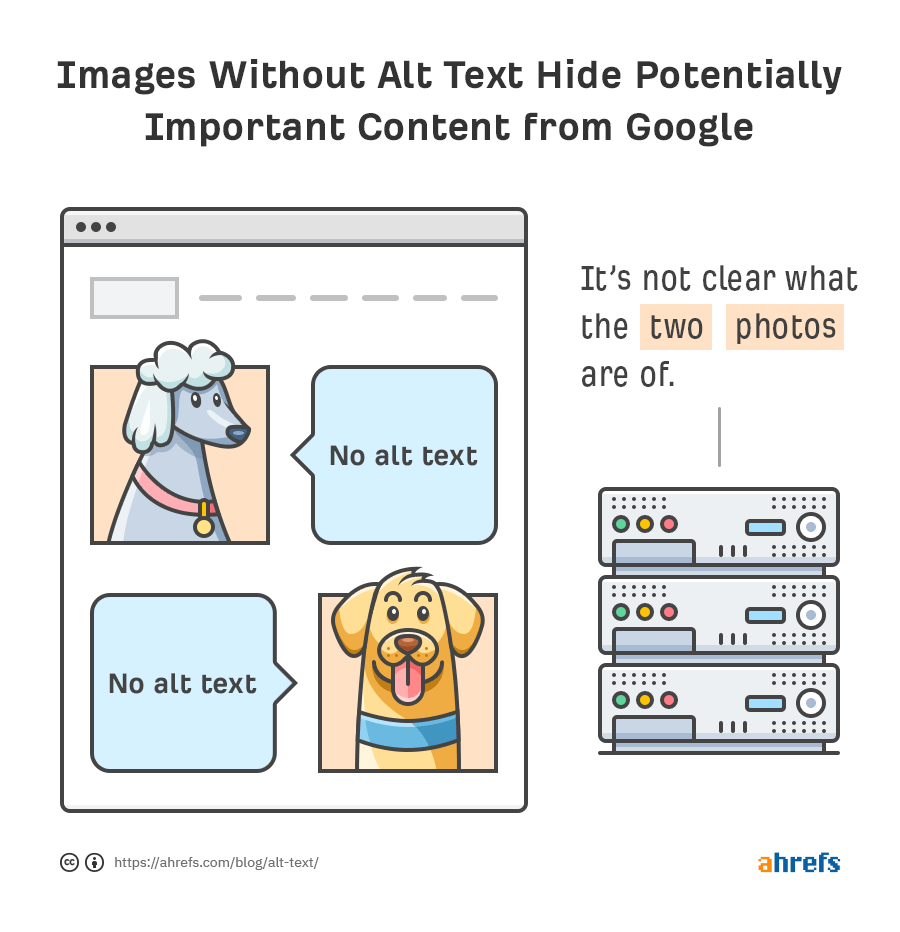
Googleが読み取れない画像では、コンテキストが「ロックアウト」されることがあるからです。
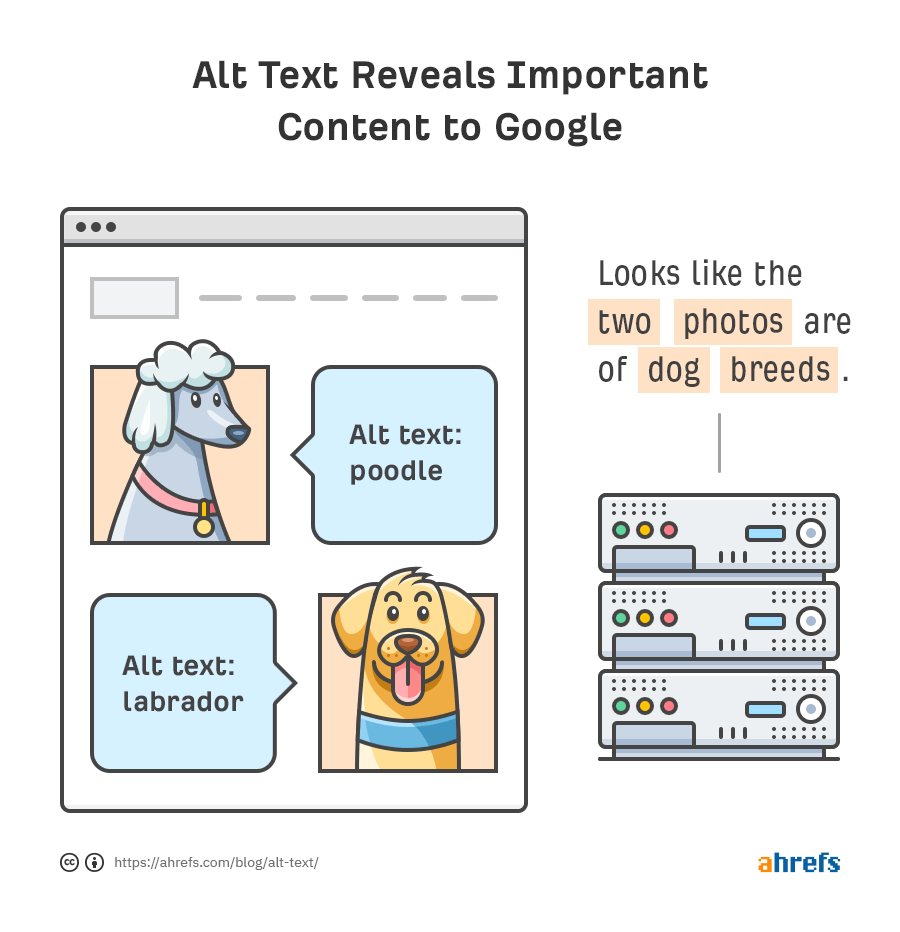
グーグルはこれらが代替テキストのない犬の画像であることをほぼ確実に知ることができますが、特定の品種はそれほど明白ではないかもしれません。そして代替テキストが出てくるところです。
3.代替テキストは、Google画像でのランク付けに役立ちます
Google画像検索は、世界で2番目に大きい検索エンジンです。すべてのオンライン検索の20.45%を占めており、YouTube、Bing、その他の検索エンジンの 合計よりも多いです。
つまり、Google画像検索からのトラフィックを増やす機会があるということです。
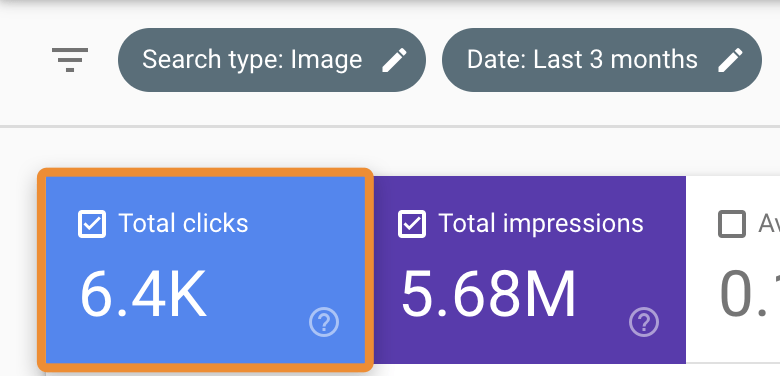
過去3か月間にGoogle画像検索からとあるブログに対して行ったクリック数を見てください。

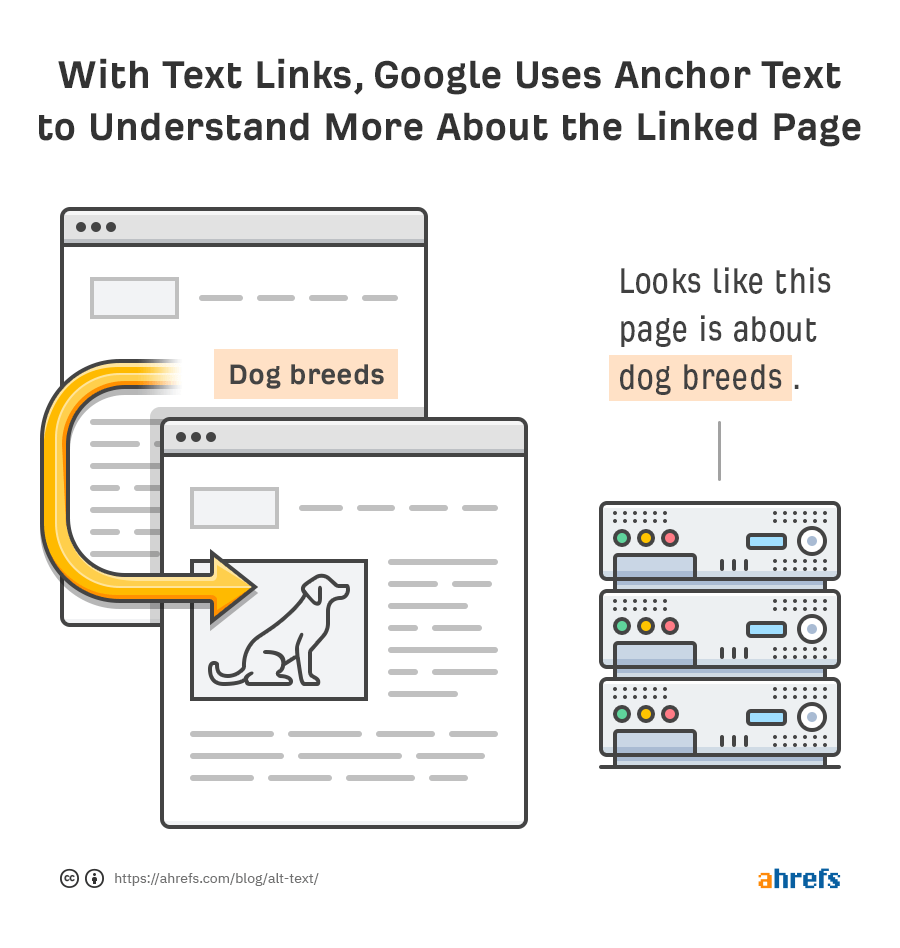
4.代替テキストは画像リンクのアンカーテキストとして機能します
アンカーテキスト は、あるWebページを別のWebページにリンクするクリック可能な単語を指します。グーグルはそれを使ってウェブページとそれが何であるかについてもっと理解することができます。
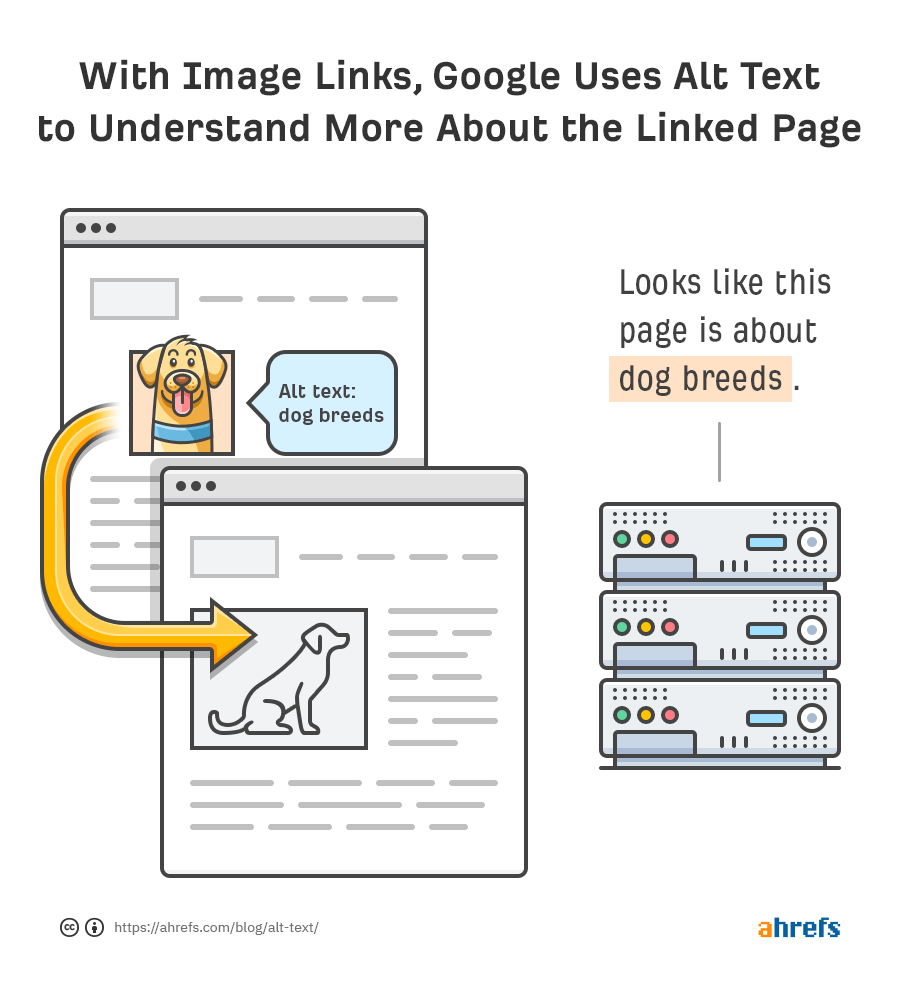
ただし、すべてのリンクがテキストであるとは限りません。一部は画像です。
画像をリンクとして使用する場合、代替テキストを入力すると、リンク先のページについてGoogleが理解しやすくなります。あなたがテキストリンクのアンカーテキストを書いていると想像してください。
HTMLコードの<img>タグにalt属性を追加するだけです。
altタグのある画像:
<img src=“pie.jpg” alt=“steak and ale pie”>
最新のCMSを使用している場合、HTMLコードを掘り下げることなく代替テキストを追加できるはずです。
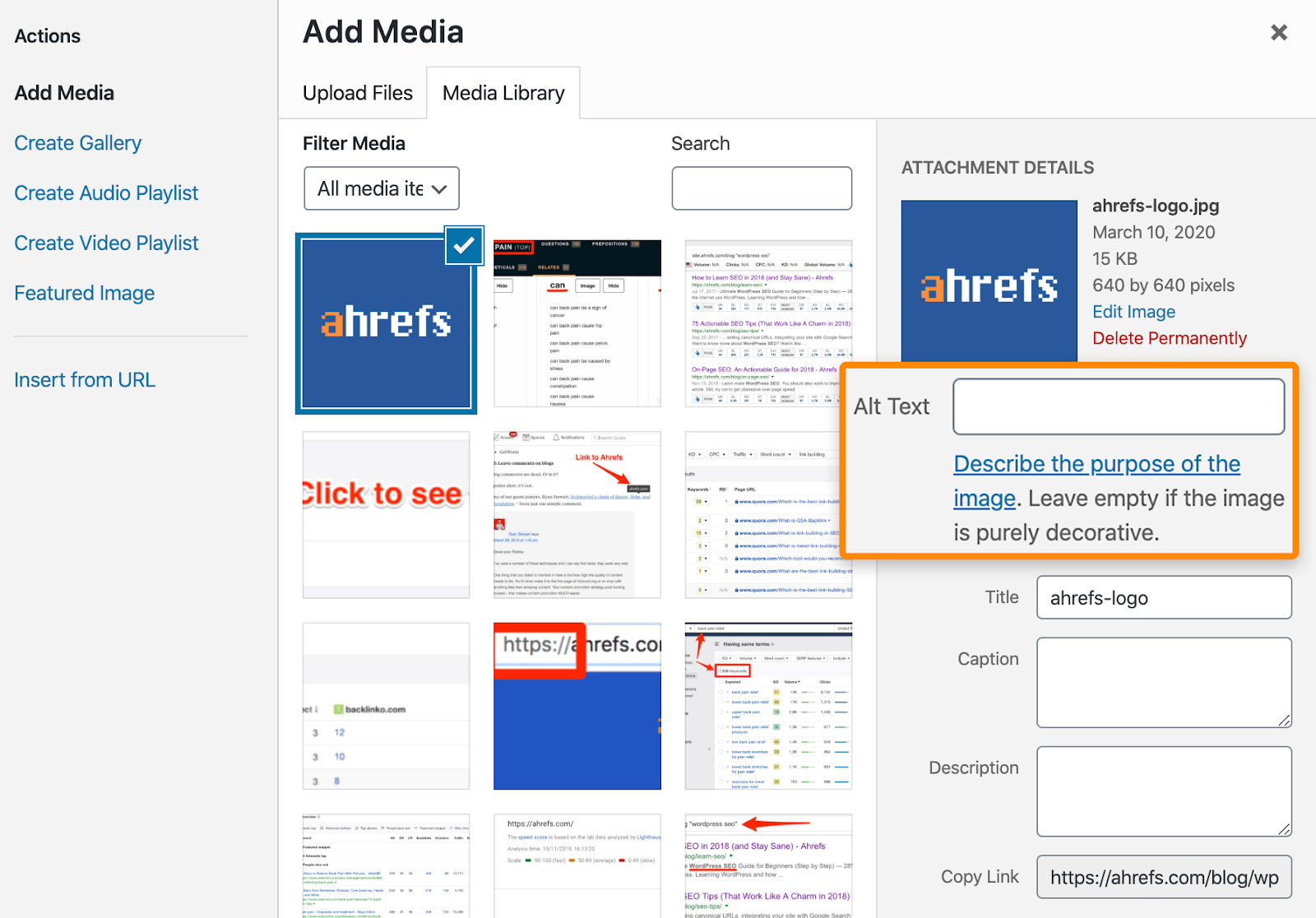
たとえば、WordPressには、ページまたは投稿に画像を追加するときに代替テキスト用のフィールドがあります。

他のCMSでも同様です。
いいえ、これはよくある誤解です。
画像が装飾目的で存在し、重要な情報が含まれていない場合は、代替テキストを追加する必要はありません。
たとえば、一部のWebサイトには、コンテンツを分離するためのアイコンがあります。
![]()
これらは見栄えを良くするためだけにあるので、代替テキストを追加するべきではありません。これにより、訪問者がスクリーンリーダーで煩わされるだけで、ページに「SEO値」が追加されることはありません。
同じことが、次のような一般的な画像やストック画像にも当てはまります。

「お風呂とろうそく」と読む代替テキストがあることは、視覚障害者にとっては知る必要のない情報であるため、視覚障害者には役立ちません。スクリーンリーダーで完全に無視することをお勧めします。
しかし、ここが重要なポイントです…
画像にaltテキストが必要ない場合は、空のalt属性を追加することをお勧めします。これは、alt属性がない場合に一部のスクリーンリーダーがファイル名を読み上げるためです。一方、ほとんどのスクリーンリーダーは、空のファイル名を持つファイルをスキップします。
これは次のようになります。
<img src="spacer.gif" alt="">
代替テキストはロケット科学ではありません。
これらの5つの最高の対応方法に従ってください。
- 簡潔にする。長いaltテキストは、スクリーンリーダーを使用しているユーザーにとって迷惑です。できるだけ少ない単語を使用します。(長い説明が必要な場合は、longdesc属性を使用してください。)
- 正確であること。 画像の説明に集中してください。
- キーワードの詰め込みを避けます。 これはキーワードを詰め込む場所ではありません。
- 画像であることを明記しないでください。 説明に「の画像」または「の画像」を含める必要はありません。Googleとスクリーンリーダーはどちらも、自分で問題を解決できます。
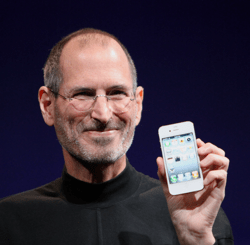
- 冗長性を避けます。 画像のコンテキスト内にすでに存在する情報を繰り返さないでください。たとえば、Steve Jobsの写真があり、画像のすぐ下のテキストが「Steve Jobs」である場合、この説明をaltタグに追加する必要はありません。Googleは、キャプションが事実上代替テキストであることを理解する必要があります。
フォームボタンに代替テキストを追加することも忘れないでください。そうしないと、スクリーンリーダーがそれらを通過して、一部のビジターがWebサイトと対話できなくなります。
いくつかの例で、何が機能し、何が機能しないかを確実に理解しましょう。
悪い:<img src=“cheesecake.png” alt=“picture of cheesecake”>
大丈夫:<img src=“cheesecake.png” alt=“cheesecake”>
良い:<img src=“cheesecake.png” alt=“strawberry cheesecake”>
最高:<img src=“cheesecake.png” alt=“strawberry cheesecake with cream”>
悪い:<img src=“steve-jobs.png” alt=“steve jobs apple iphone ipad mac”>
大丈夫:<img src=“steve-jobs.png” alt=“steve jobs”>
良い:<img src=“steve-jobs.png” alt=“apple founder, steve jobs”>
最高:<img src=“steve-jobs.png” alt=“apple founder, steve jobs, holding the iphone 4”>
悪い:<img src=“amp.png” alt=“image4">
大丈夫:<img src=“amp.png” alt=“orange amplifier”>
良い:<img src=“amp.png” alt=“orange amplifier - 30 watts”>
最高:<img src=“amp.png” alt=“orange AD30HTC - 30 watt amplifier”>
その最後の例にモデル番号が含まれていることに注意してください。これは、特にeコマースの商品ページの画像の場合に適しています。
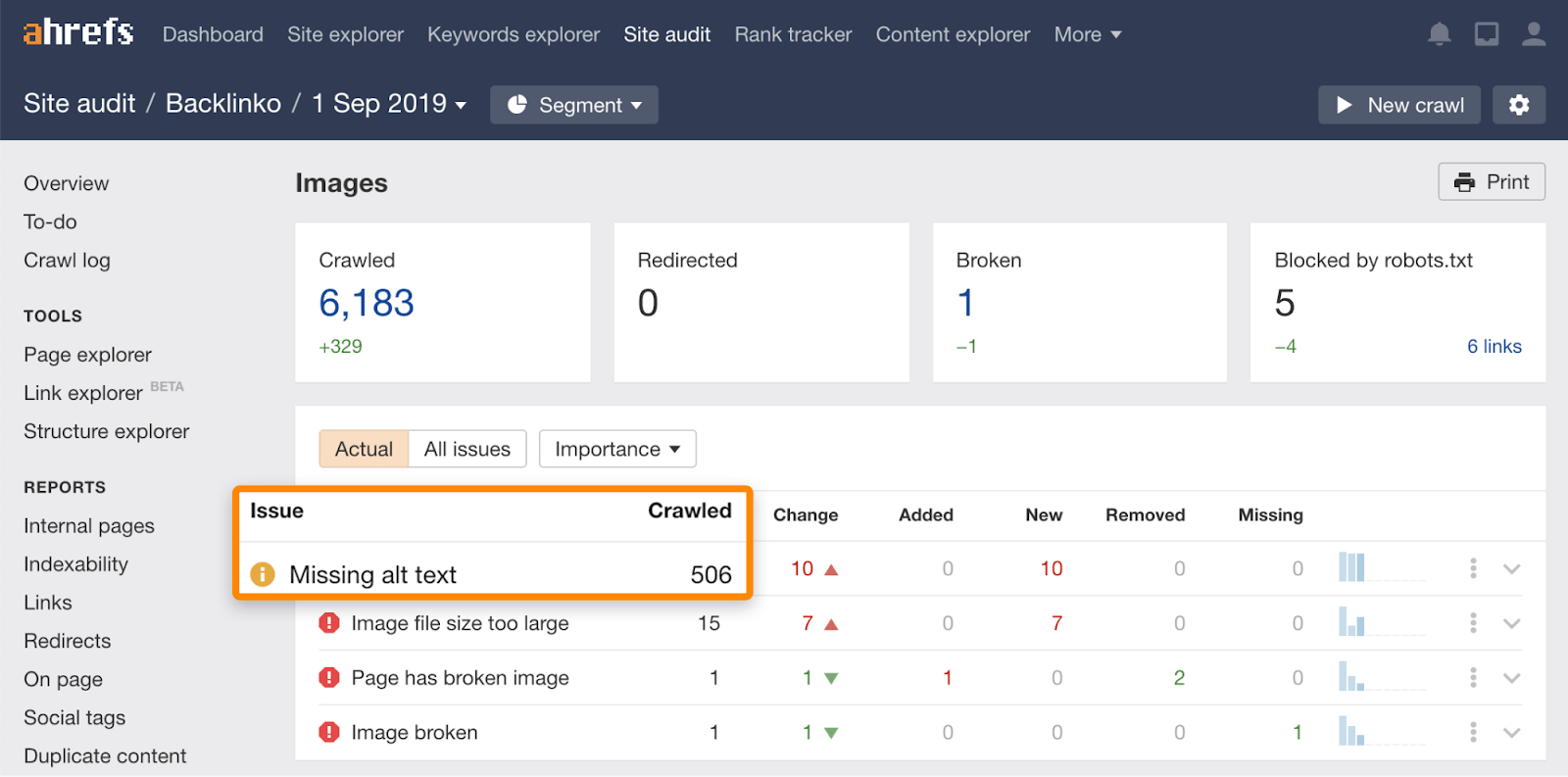
Ahrefsのサイト監査など、多くのツールでサイトをクロールし、欠落しているalt属性を見つけることができます。

ただし、すべての画像に代替テキストが必要なわけではないため、代替テキストが欠落しているとは限りません。
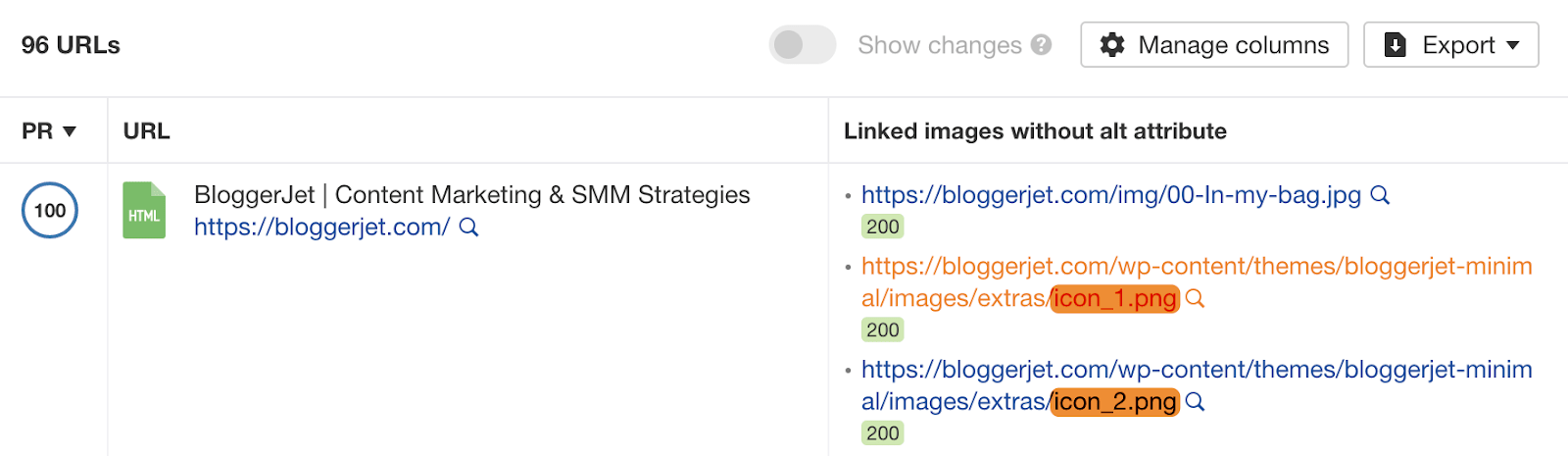
たとえば、次の欠落しているalt属性を見てください。

ファイル名から、彼らが代替テキストを必要としないことは明らかです。それらは装飾的です。つまり、スクリーンリーダーをそれらの上に渡します。
そのため、サイトをクロールして、欠落しているすべてのalt属性(ほとんどのサイトには欠落している属性がたくさんあります)にこだわるのではなく、すでにトラフィックを獲得しているページのaltタグを監査して改善することをお勧めします。
これには2つの理由があります。
- 彼らは視覚障害者の読者を持っています。米国市民の2.4%が 視覚障害を持っています。これは約42人に1人の割合であり、平均してページに月間10,000人の訪問者がいる場合、240人がコンテンツを適切に消費できないことを意味します。
- 彼らはおそらくより多くのトラフィックを得る可能性があります。代替テキストは、Google画像での画像のランク付けに役立ち、トラフィックの増加につながります。1か月の訪問数が10,000のページが1%増加しただけでも、追加の訪問者は100人です。
ここにプロセスがあります:
ステップ1。オーガニック検索から最もアクセスされたページを見つける
Google Analytics、Google Search Console、またはAhrefsのSite Explorerの「Top pages」レポートを確認してください。

ステップ2 代替属性を監査する
無料のAlt Text Tester Chrome拡張機能をインストールし、トラフィックが最も多いページをロードして、拡張機能をアクティブにします。
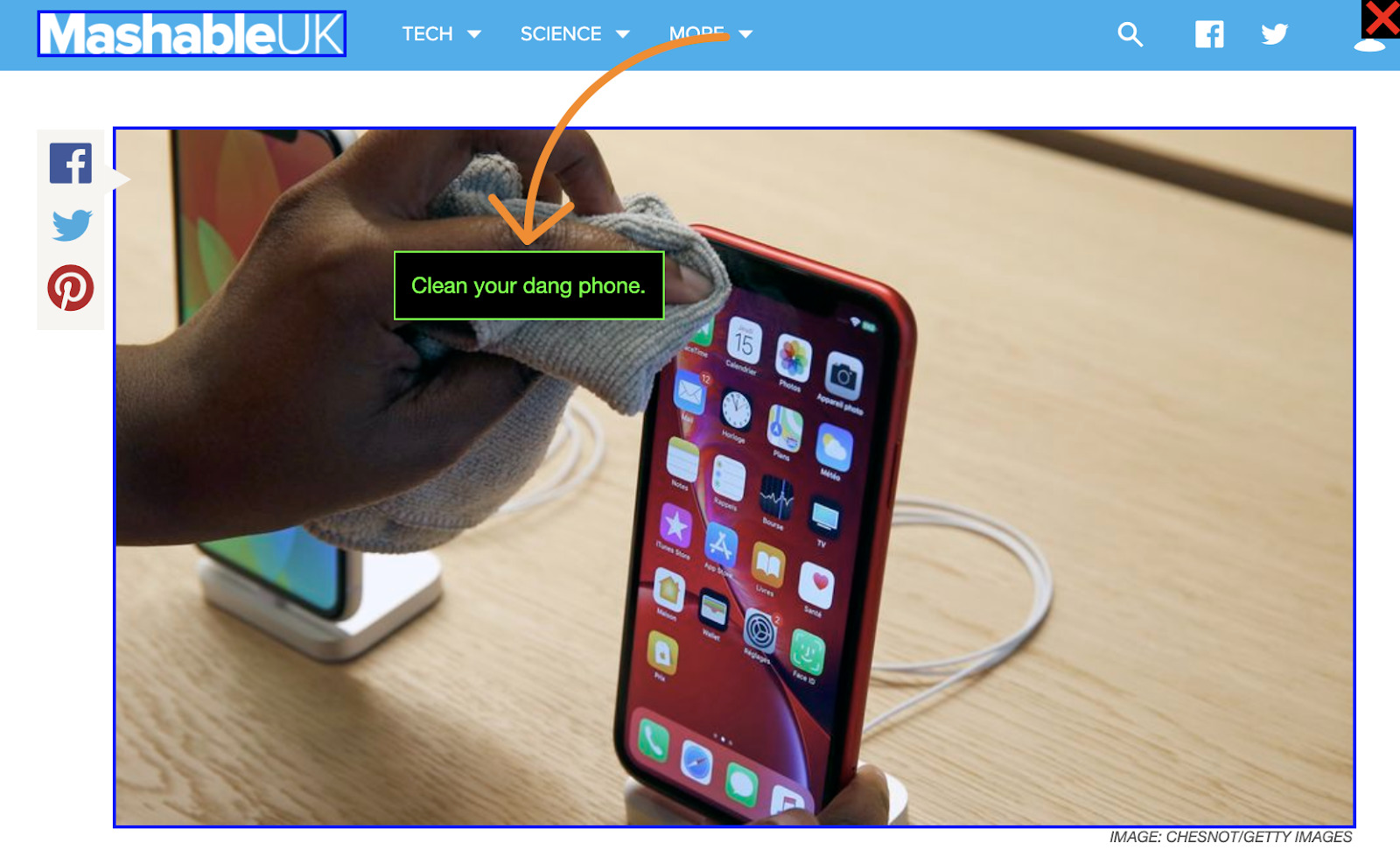
画像にカーソルを合わせると、代替テキストが表示されます。

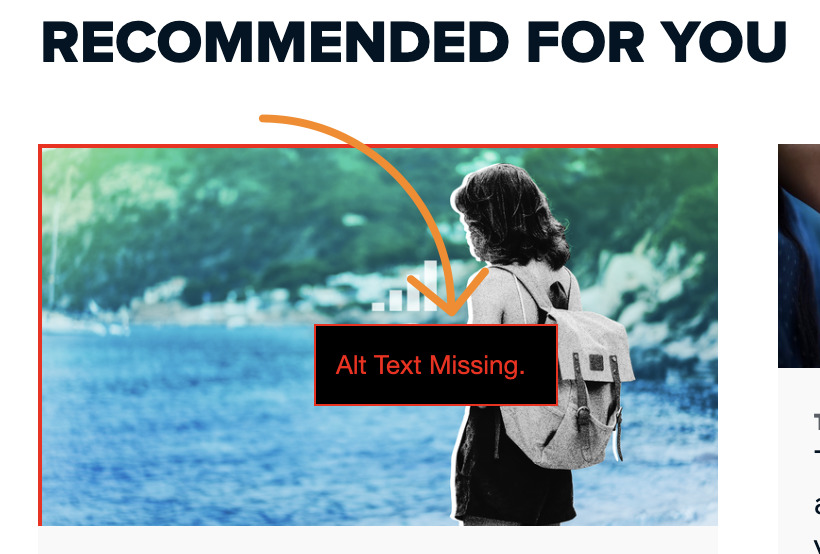
alt属性がない場合は、警告が表示されます。

ページ上のいくつかの画像の代替テキストを確認してください。それらが適切に最適化されているのか、不十分であるのか、まったく最適化されていないのかがすぐにわかります。
たとえば、すべての画像が適切に最適化されていることを確認するには、この投稿をスクロールするのに数秒しかかかりません…

…ミラーのこのページについては同じことが言えません:

ステップ#3 さらにページを繰り返す
あなたのウェブサイトで最も訪問されたページに対してこのプロセスを繰り返します。これにより、代替テキストの最適化が適切であるか、作業が必要であるかがわかります。
ほとんどのWebサイトはトラフィックの大部分をほんの一握りのページに取得するので、これにはそれほど時間がかかりません。
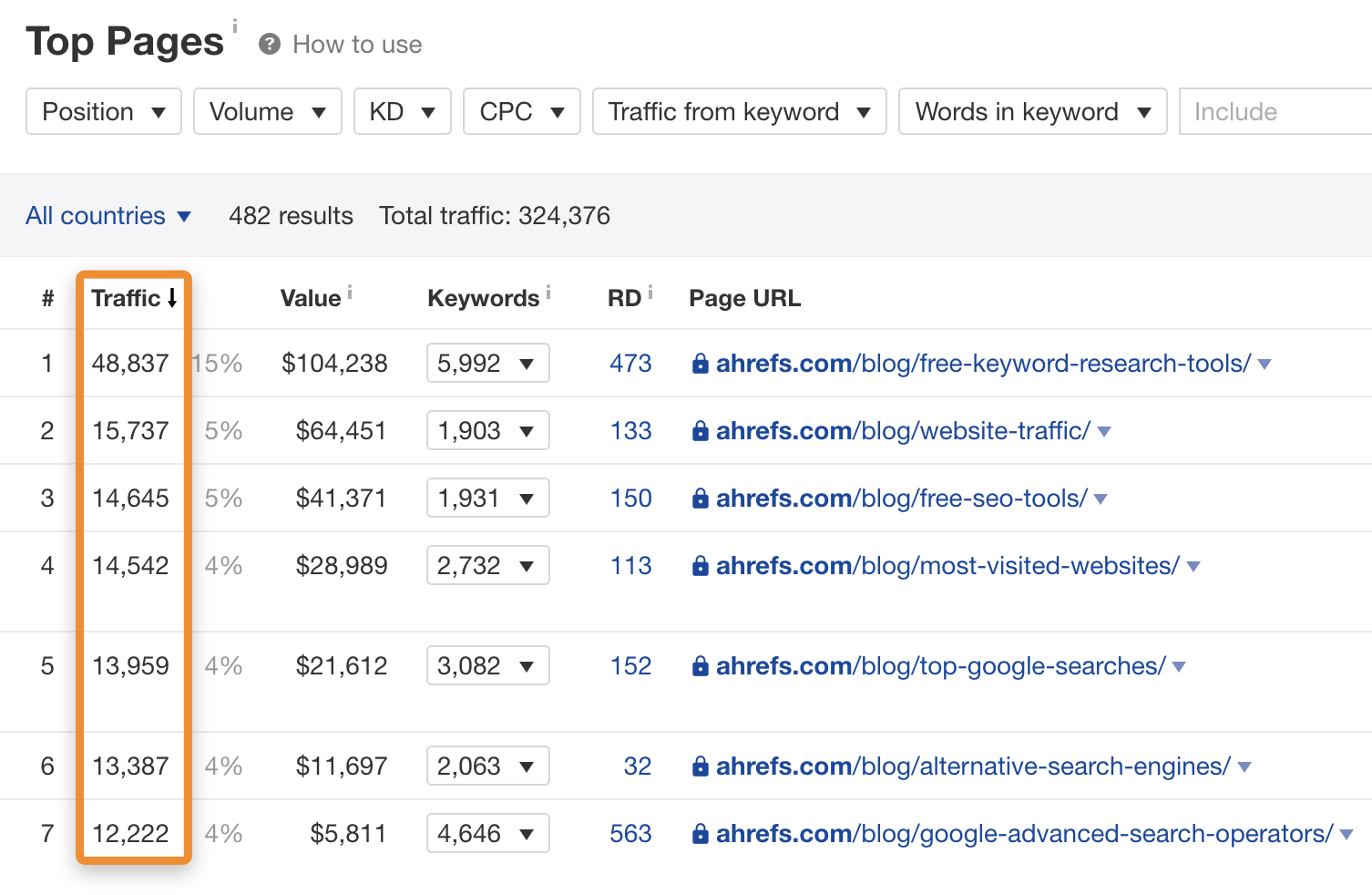
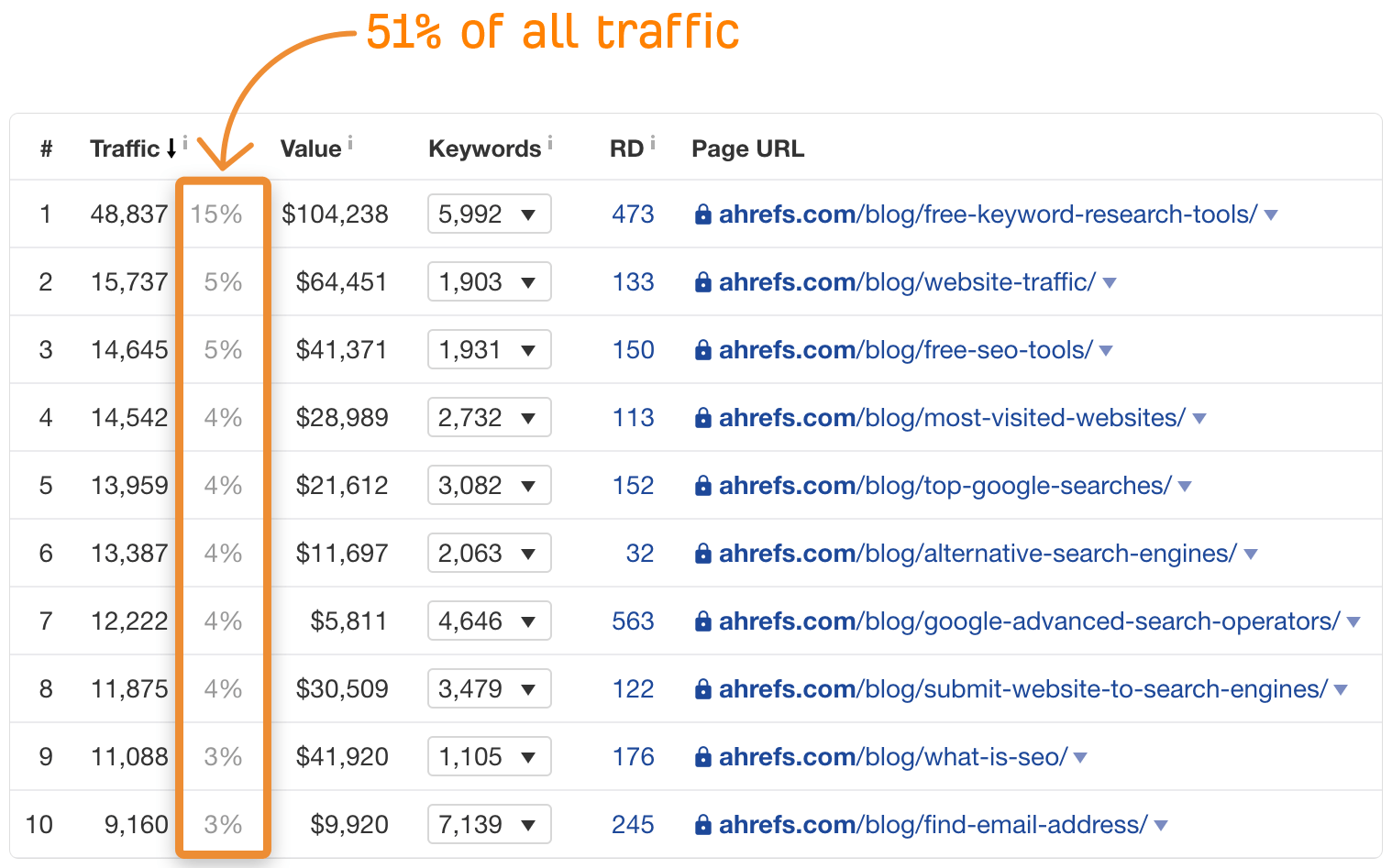
たとえば、毎月のオーガニックトラフィックの51%を占めるAhrefsブログアカウントの投稿は10件だけです…

トラフィックの多いほとんどのページのaltテキストを数分で簡単に監査および最適化できます。
まとめ
代替テキストの最適化は重要ですが、画像SEOのすべてではありません。また、ファイル名の最適化、レスポンシブな画像の提供、遅延読み込みの検討なども行う必要があります。
上記でご紹介した方法を試してみて、実際に結果を見てみて下さい。